Font in the form of chalk on a blackboard. Create text written in chalk on a blackboard in Photoshop
Step 1
Open Adobe Illustrator and with the Horizontal Type Tool (",this,event,"320px");">Horizontal Type Tool) (T) write "2013". I used the font "Pistilli Roman".
Step 2
From this set, select swirls and create a design around the numbers.




Step 3
Create a new document in Photoshop (Ctrl + N) with a size of 2880x1800 pixels. Insert an image of a black board into it.
Step 4
Transfer the ornament to this document. Then create a layer and fill it with black. Merge both layers (Ctrl + E).
Step 5
Set the Blending Mode to Lighter Color.
Step 6
Apply the Angled Strokes filter to the label layer:Direction Balance
Stroke Length
Sharpness

Step 7
Add a mask and use a black brush with 30% opacity to outline the inscription.
Step 8
Apply the following styles to the inscription:External glow: Mode – Lightening.

Casting a shadow: Mode – Lighter.

Step 9
Set the Blending Mode of the inscription layer to Dissolve.
Step 10
Create a copy of all layers. Merge them (Ctrl + E) and apply a Gaussian Blur filter (",this,event,"320px");">Gaussian Blur Filter) with a value of 5 pixels. Set the Blending Mode to Soft Light (",this,event,"320px");">Blending Mode – Soft Light) and lower the Opacity to 50%. Create another copy of the lettering and set its Blending Mode to Screen (List online services providing the opportunity to draw on a virtual board with crayons. After drawing, the picture can be saved and downloaded to your computer.
Let's start with perhaps the best that I could find. Demo version of the web application - Drawing Board, there are three crayons for drawing (white, red, purple). The drawing process is accompanied by the pleasant sounds of chalk hitting the blackboard.
You can draw with chalk, or you can write something in printed font. The disadvantages include the small size of the board and the inability to adjust the thickness of the chalk. What you drew can be saved as a picture; to do this, enter your email address in the line above the upper left corner of the virtual board. Click the "Submit" button and a message with a picture will be sent to your email.
The second service is My online blackboard - the size of the board is huge, almost covering the entire browser area. You can paint with all the colors that exist in nature.

Use straight lines, squares, rectangles or just freehand. Unlike the first service, the thickness of the chalk is adjusted here. However, here I still haven’t found a button to download the image; all that remains is to take a screenshot using the “Prt Sc” key on the keyboard. And the lines themselves here do not look like lines drawn with chalk, although perhaps everything depends on good drawing skills.
Chalk Text Effect is not really a chalkboard, just choose the font you like and the background in the form of a green, black or any other chalkboard and write the text.

The result is quite high quality, just like real photo. But the fonts do not support Russian letters, so it is only suitable for those who want to write something in English.
Here is an example of what kind of picture you can get.

And finally, a game in which you can also remember your childhood and draw with crayons - Chalkboard Paint. And then reproduce the whole process at high speed and see how you drew it.

I couldn’t download the picture though, because... I didn't find such a function. But I don’t exclude the possibility that it is there (I don’t understand Chinese at all). Green board, and six different colored crayons. Everything is accompanied by sound effects.
Today we will try to make a green school board and write text on it with chalk. As always, thanks to Vectips for the idea of the lesson, who implemented it in Illustrator. I brought it to life using Photoshop. There are some interesting things in this tutorial. simple techniques which give amazing results. First, let's do some magic on the board, giving it a slightly shabby look in straight and figuratively. Then we will write the text and using the Dissolve blending mode we will achieve the effect of an inscription made with chalk. Then we’ll decorate the inscription a little.
Step 1.
Create a new document in Photoshop and fill it with color #365722. Immediately make a duplicate of the layer and turn it off, it will be useful to us in Step 4. 
Step 2.
Take a large soft brush with a size of 250 px and with the color #7a975f click in the center of the canvas to create such a light spot. 
Step 3.
Now let's add some noise. “Filter” (Filter) > “Noise” (Noise) “Add noise...” (Add Noise) with values as in the image below. 
Step 4.
Set the foreground color to white, background color to #365722. Now let's use the auxiliary duplicate layer from Step 1. Turn on the auxiliary layer and apply to it “Filter” (Filter)> “Sketch” (Sketch)> “Linocut” (Stamp) with the settings as in the image below. 
Step 5.
This is the effect. 
Step 6.
Now select White color and turn off the auxiliary layer. 
Step 7
On a new layer, fill the selection with white and change the blending mode to Soft Light. Reduce the layer opacity to 10%. 
Step 8
Now let's select a brush. I found a suitable brush in the standard “Thick Heavy Brushes” set. Press F5 and in the dialog box that opens, select the “Brush tip shape” tab. We set the settings as in the figure below.

Step 9
In the “Double Brush” tab, set the following settings. 
Step 10
In the “Color Dynamics” tab, set the following settings. 
Step 11
Now, in the panel under the top menu, set the brush values to “Opacity” - 50% and “Pressure” - 20%. After that, make a few brush strokes on a new layer. 
Step 12
Change the blending mode of the layer with strokes to “Soft Light”. Reduce the layer opacity to 65%. 
Step 13
Now, using Book Antiqua font, size 90 pixels, we write the word “DESIGN”. 
Step 14
Let's rasterize the text. Change the layer blending mode to “Dissolve (Fade)” (Dissolve). Reduce the transparency of the layer to 95%. 
Step 15
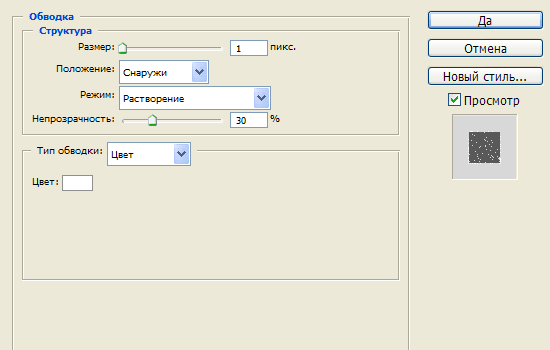
Double-click on the layer and open the layer style, “Stroke” tab. Set the following parameters. 
Step 16
It should turn out like this. 
Step 17
Right-click on the layer and select “Group into a new smart object” (Convert to Smart Object). And after that, apply to the text “Filter” (Filter)> “Blur” (Blur)> “Gaussian Blur...” (Gaussian Blur) with a value of 0.3 pixels. 
Step 18
Now we write a few more random words and, using Steps 14 to 17, achieve the effect of an inscription made with chalk. 
The final
Now we add decorative single-pixel stripes and, using Steps 14 to 17, achieve the effect for them as in the image below. 
Chalk typography is very popular. However, not everyone is good at using chalk, and you won’t find a blackboard in every home. Today we will create a chic typographic effect using available tools and electronic instruments. First, we will create the concept itself in Illustrator, then using interesting technology Let's turn the work into a chalk drawing.

The highlight of this lesson is that we will combine working on the computer and drawing with our hands. Of course there is a way to do everything in graphic editors, however, it is unlikely that it will be possible to achieve such a realistic effect as in our lesson.

So, let's begin. Open Adobe Illustrator and create a concept that you want to turn into a chalk drawing. At this stage we will take advantage of software that allows us to apply and undo actions, while real life, you can’t get rid of strokes so easily. Enter your text and select your favorite font.

Convert the text to curves using the keyboard shortcut CMD/Ctrl+Shift+O, then right-click on the text and select Ungroup to split the text into individual letters.

Draw a selection over each word or group of words and press CMD/Ctrl+G to group them.

Select the first group of words and select Effect > Distort & Transform > Free Distort from the menu. Raise the bottom right point higher to distort the group of text.

In fact, such distortion of the text is usually undesirable, being a kind of design faux pas, but in our case the work will be practically handwritten, so we can afford it. Scale the text vertically to make it smaller a bit.

Let's take on the next group from our text. Select it and from the menu select Object > Transform > Shear/Object>Transform>Tilt. Specify an angle that coincides with the bevel angle of the previous group.

Draw a thin rectangle under the text and apply a Shear transformation to it, repeating the angle of the text. Duplicate the rectangle and frame the second group of text with it. Using the Pen Tool, draw a triangle to fill the empty space in the upper right corner.

Select the third group of text and select Effect > Apply Free Distort from the menu to apply the effect with the same parameters that we selected earlier.
Temporarily change the text color to make it easier for you to fit the third group to the size of the first.

Open the Appearance palette and click on the Free Distort effect. Move the top left point to create a parallel rectangle. Then move the bottom right point back to its original position.

You can duplicate any elements you drew earlier and flip them to achieve a symmetrical design and fill in empty spaces.

Scale the next group of words to match the width of our design. Position the group so that between it and the previous text there is the same distance as between the other elements.

Completing the concept the last word, scaled and aligned with other elements. Use narrow rectangles to make your design more interesting.

Draw a rectangle around the work. Give it no fill and a 7pt stroke. Copy (CMD/Ctrl+C) the rectangle, then paste the copy onto foreground(CMD/Ctrl+F). Hold ALT and scale the copy to make it smaller. Reduce the stroke weight to 2pt.

Select one of the most big words, copy it (CMD/Ctrl+C), then give the object a thin white stroke with rounded corners and align it inward.

From the menu, select Object > Expand Appearance, then right-click on the group and select Ungroup to break the group into individual characters.

Select each letter one by one and press the Minus Front button in the Pathfinder palette. After this, you should only be left with the inner parts of the letters.

Group what's left, change their stroke color to white, then press CMD/Ctrl+B to paste the previously copied text into the background.

Draw a small black square somewhere in your document. Press CMD/Ctrl+C and CMD/Ctrl+F to make a copy, then reduce the copy to half the size of the original (turn on Smart Guides to get everything exactly right). Give the smaller shape a white fill color, select both objects and drag them into the Swatches palette.

Apply this pattern to the inner letter pieces to give them a cool vintage style.

Use this technique to format other text if desired, also do finishing touches to complete the design.

Select all the typographic elements, group them and reduce the opacity to about 15%.

Print your work. The design should be barely visible on paper due to the reduced opacity. Now find a good old pencil.

With small strokes, begin to carefully outline the work. This step will allow us to turn the electronic effect into a freehand style work.

Once you have traced all the work, scan it. The artwork looks the same as it did in Illustrator, but now it looks hand-drawn due to imprecise, non-electronic strokes. Who knows that you outlined it? We won't tell anyone)

Open your scanned work in Adobe Photoshop and from the menu select Image > Adjustments > Invert/Image> Correction> Invert. After this, select from the menu Image > Adjustments > Desaturate/Image> Correction> Desaturate to remove color from the work.

From the menu, select Image > Adjustments > Levels/Image> Correction> Levels and move the slider light shades to the beginning of the histogram.




